Workaround is to create your own reports that you can fetch whenever required with just couple clicks.
Below are the steps that can help to create the your own Rational performance tester custom report.
1. Creating new report template
2. Creating the tabs as many as you want that have the charts,table or graphic the way you want
3. Adding graphic filters – like top 10 page hits etc
4. Adding the performance counters that you want the report to present like average page response time, or total completed transactions etc
To go through this process, lets take a standard requirement which most performance engineer would have. Say, one requires a report that shows in each tab, the average response vs time detail chart and the corresponding table for each of the scripts/User journey that are executed in the test
To create a timeline chart for average response vs time, we would require a chart graphic and counters that in interest are Pages counters – Page response time-> Average response for all Pages. And same counter can be used for tabular data too, but the graphic you require is table.
Having done this table work for tab, lets get started on
1. Creating new Report template
- Click on any old performance report and this report appears in Performance test run window as shown below

- Click on Manage report button which is as shown below

- This Opens up the Select report dialog box .Click create new button

- This opens up Create new report dialog. Enter the report name and click insert button

2. This opens up create new tab window. Enter the title of the tab for example – feature1 . In the frame, “ select graphic template”, it require to choose the template that can suit the measurements you want the tab to report. For example, if you are looking for a time base chart like average response time over the test period , you can choose “Response vs time detail tab” . After that, click on button Next

3. Next window that appears showing the option for graphic template that has been selected which is Graphic 1 of 2. Graphic 1 appears on the top and followed by Graphic 2 . Here the selected graphic is line chart . One can add filters here by clicking Add.Since this tab is only for feature1 and say the page names in the your feature1 script has FP1 as prefix, then one can filter the page response time counters that contains “FP1” by selecting the options as shown in below snapshot and filter value. Then Click Ok

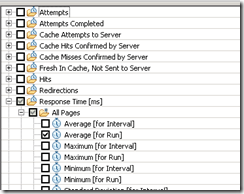
4. You will come back to Report tab window and then click next. You will see, report tab with frame showing performance counters. One can add any counter that is available by click add and then selecting the values. For this example, I am going to add Page response counter for average values. Lets remove the counter that is selected by default by selecting it and clicking remove. Then click Add and this pops up small menu with different categories of counter. Select Page counters in the option which opens up the Add/Remove Page Performance counters. Select the option as shown below and click Finish

5. Click Next and you will be presented with dialog saying Graphic2 of 2 which has by default selected graphic as Table. You have to remove the same above steps as step 3 and 4 and then click finish
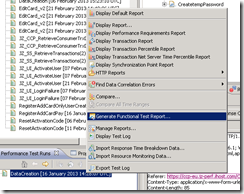
Now at this step, you have created new custom report and new tab within that report for Feature 1. You can do repeat adding of tabs for different feature untill you done with what you require. To open this report for any test you have executed and then select Display report option which will present with window showing the report – Report1 that you just created. Double click to open the report and it all ready now. You can fetch these report whenever you want with just click of two buttons .

No comments:
Post a Comment