To create selenium automated tests using C#, you would require nUnit and an IDE like VS express 2012 . To setup these, you can refer my previous blog on setup. In this blog article, I would write on how to create a basic selenium C# script and execute them on VS Express IDE itself.
At the end my previous blog, you would have the code on VS express IDE as below
Say you got a test case that would
b. Create instance of webdriver
c. Add lines to webdriver so that it navigates to the url say “www.seleniumhq.org”
d. Add lines to click on link on the webpage.
e. Add lines to close the browser.
Step a :
Add below lines just above namespace. These lines are meant to import the classes that are part of reference libraries
using OpenQA.Selenium;
IWebDriver driver = new FirefoxDriver();
driver.Navigate().GoToUrl("http://docs.seleniumhq.org/");
Step d:
Steps b and c basically create a webdriver and invoke URL. They represent a manual user actions like opening a browser and typing URL in address bar and then hitting enter. Next step is to simulate user action of clicking on link named download on the webpage. For this one needs to create a instance of webelement that points to that link element. And using this instance, call a method to click it. So the code would look like below
IWebElement myLink = driver.FindElement(By.LinkText("Download"));
driver.Quit();
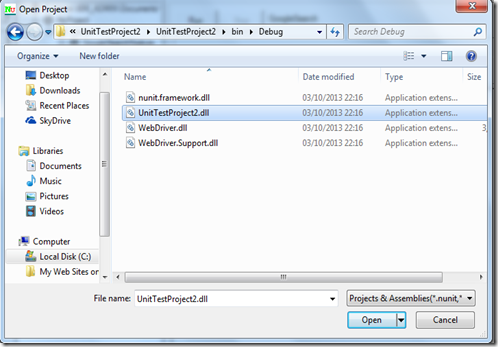
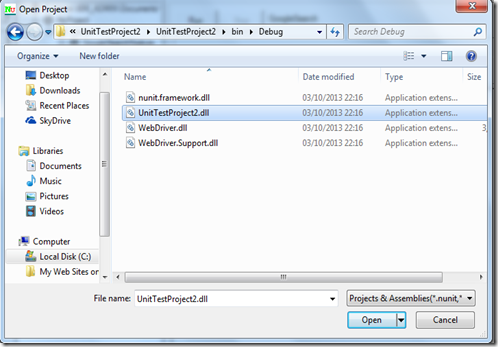
Other way to run the tests in nUnit is open to the DLL file generated from the above project after build (which will be stored in debug directory having name like <projectname.dll>) in nUnit as shown in below snapshot

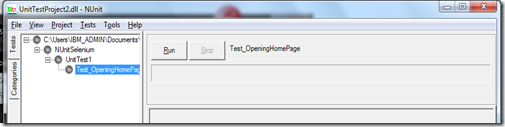
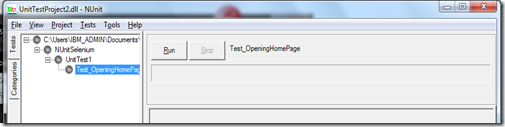
Once opened in nUnit the test will appear as shown below

Click on Run to execute the test successfully.
At the end my previous blog, you would have the code on VS express IDE as below
using System; using Microsoft.VisualStudio.TestTools.UnitTesting; namespace UnitTestProject1 { [TestClass] public class UnitTest1 { [TestMethod] public void TestMethod1() { } } }
Say you got a test case that would
| 1 | Opens up firefox browser |
| 2 | Navigates to selenium website |
| 3 | Clicks on link named Download on the page |
| 4 | close the browser |
Below are few steps you need update this class file to run it as automated test.
a. Add code lines for importing the packages.b. Create instance of webdriver
c. Add lines to webdriver so that it navigates to the url say “www.seleniumhq.org”
d. Add lines to click on link on the webpage.
e. Add lines to close the browser.
Step a :
Add below lines just above namespace. These lines are meant to import the classes that are part of reference libraries
using OpenQA.Selenium;
using OpenQA.Selenium.Support; using OpenQA.Selenium.IE; using NUnit.Framework;
Step b :
Inside the TestMethod1 , enter following code to call firefox webdriverIWebDriver driver = new FirefoxDriver();
Step c:
After the above line of code, type the code that uses the driver instances that was created and navigates to selenium websitedriver.Navigate().GoToUrl("http://docs.seleniumhq.org/");
Steps b and c basically create a webdriver and invoke URL. They represent a manual user actions like opening a browser and typing URL in address bar and then hitting enter. Next step is to simulate user action of clicking on link named download on the webpage. For this one needs to create a instance of webelement that points to that link element. And using this instance, call a method to click it. So the code would look like below
IWebElement myLink = driver.FindElement(By.LinkText("Download"));
myLink.Click();
Step e:
The code from above all steps basically would execute the required steps for the test case. The last step of the test case is to exit the browser. This can be done by using following codedriver.Quit();
After all the above steps you code should look like below.
using System;using Microsoft.VisualStudio.TestTools.UnitTesting; //Step ausing OpenQA.Selenium; using OpenQA.Selenium.Support; using OpenQA.Selenium.Firefox; using NUnit.Framework; namespace NUnitSelenium { [TestFixture] public class UnitTest1 { [SetUp] public void SetupTest() { } [Test] public void Test_OpeningHomePage() { // Step b - Initiating webdriver IWebDriver driver = new FirefoxDriver(); //Step c : Making driver to navigate driver.Navigate().GoToUrl("http://docs.seleniumhq.org/"); //Step d IWebElement myLink = driver.FindElement(By.LinkText("Download")); myLink.Click(); //Step e driver.Quit(); ) } }Now the test case is ready to run within IDE. To execute this test, first you need to build the project. For this click on Project-> build. Once build is successful, right click inside the method and select run test.
Other way to run the tests in nUnit is open to the DLL file generated from the above project after build (which will be stored in debug directory having name like <projectname.dll>) in nUnit as shown in below snapshot

Once opened in nUnit the test will appear as shown below

Click on Run to execute the test successfully.
Other blogs that may be interesting to you and related to selenium webdriver in C#
|
No comments:
Post a Comment